
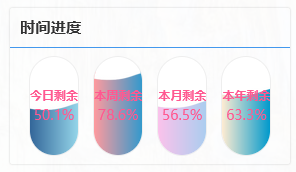
如图所示,给Zblog网站侧栏添加上一个可以展示时间进度的一个小工具,可以看到今日还剩余多少时间,这周还剩多少时间,这个月还剩多少时间,这个年头还剩多少时间,并以百分比数字流动效果展示出来。

▲Demo效果图
话不多说,直接上代码
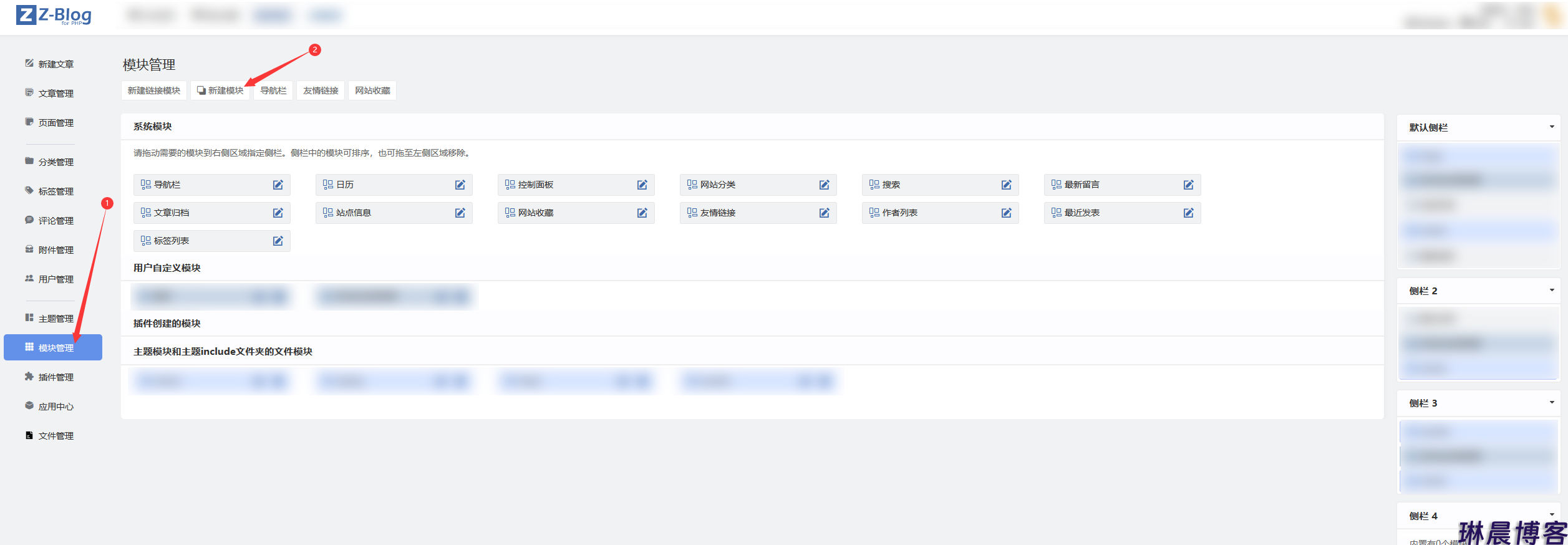
1、首先在Zblog后台中新建一个模块

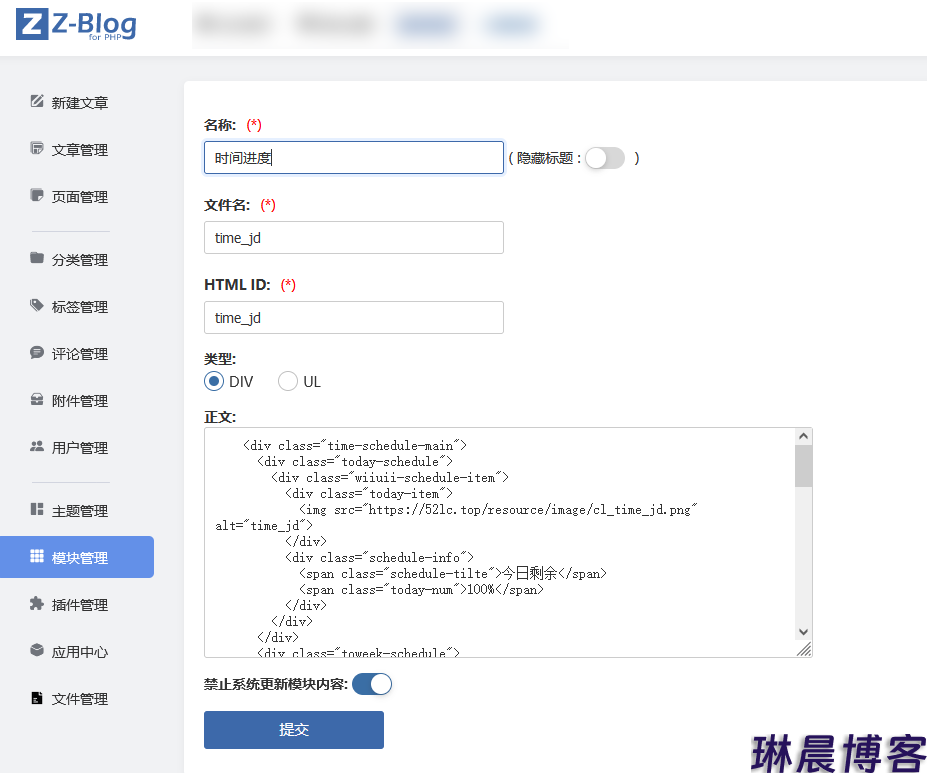
2、将下面的代码放入正文当中

调用代码
<link href="https://52lc.top/resource/style/myself.css" rel="stylesheet"> <div class="time-schedule-main"> <div class="today-schedule"> <div class="wiiuii-schedule-item"> <div class="today-item"> <img src="https://52lc.top/resource/image/cl_time_jd.png" alt="time_jd"> </div> <div class="schedule-info"> <span class="schedule-tilte">今日剩余</span> <span class="today-num">100%</span> </div> </div> </div> <div class="toweek-schedule"> <div class="wiiuii-schedule-item"> <div class="toweek-item"> <img src="https://52lc.top/resource/image/cl_time_jd.png" alt="time_jd"> </div> <div class="schedule-info"> <span class="schedule-tilte">本周剩余</span> <span class="toweek-num">100%</span> </div> </div> </div> <div class="tomonth-schedule"> <div class="wiiuii-schedule-item"> <div class="tomonth-item"> <img src="https://52lc.top/resource/image/cl_time_jd.png" alt="time_jd"> </div> <div class="schedule-info"> <span class="schedule-tilte">本月剩余</span> <span class="tomonth-num">100%</span> </div> </div> </div> <div class="toyear-schedule"> <div class="wiiuii-schedule-item"> <div class="toyear-item"> <img src="https://52lc.top/resource/image/cl_time_jd.png" alt="time_jd"> </div> <div class="schedule-info"> <span class="schedule-tilte">本年剩余</span> <span class="toyear-num">100%</span> </div> </div> </div> </div> <script src="https://52lc.top/resource/script/myself.js"></script>
样式及脚本
/*侧栏-时间进度模块-样式*/
.time-schedule-main {
/*background-color: white;*/
border-radius: 8px;
display: flex;
justify-content: space-evenly;
align-items: center;
}
.today-schedule, .toweek-schedule, .tomonth-schedule, .toyear-schedule {
display: inline-block;
width: 50px;
height: 100px;
background-color: white;
border: 1px solid #eee;
border-radius: 99px;
}
.wiiuii-schedule-item {
position: relative;
width: 100%;
height: 100%;
overflow: hidden;
border-radius: 99px;
}
.today-item, .toweek-item, .tomonth-item, .toyear-item {
position: absolute;
background-image: linear-gradient(to right, #a18cd1 0%, #fbc2eb 100%);
width: 100%;
height: 109%;
bottom: 0;
transition: all 1s;
}
.schedule-info {
display: flex;
color: #ff5991;
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
flex-direction: column;
align-items: center;
justify-content: center;
}
.schedule-tilte {
font-size: 12px;
font-weight: 700;
}
.time-schedule-main img {
background-repeat: no-repeat;
max-width:unset !important;
max-height:unset !important;
width: 200px;
height: 10px;
top: 0;
left: 0;
position: absolute;
animation: wiiuii_move_wave 2s linear infinite;
-webkit-animation: wiiuii_move_wave 2s linear infinite;
}
@-webkit-keyframes wiiuii_move_wave {
0% {
-webkit-transform: translateX(0)
}
50% {
-webkit-transform: translateX(-25%)
}
100% {
-webkit-transform: translateX(-50%)
}
}
@keyframes wiiuii_move_wave {
0% {
transform: translateX(0)
}
50% {
transform: translateX(-25%)
}
100% {
transform: translateX(-50%)
}
}
/* 今日剩余背景颜色 */
.today-item {
background-image: linear-gradient(to right, #336699 0%, #94d5e9 100%);
}
/* 本周剩余背景颜色 */
.toweek-item {
background-image: linear-gradient(to right, #ff9a9e 0%, #3399CC 100%);
}
/* 本月剩余背景颜色 */
.tomonth-item {
background-image: linear-gradient(to right, #fbc2eb 0%, #ABCDEF 100%);
}
/* 今年剩余背景颜色 */
.toyear-item {
background-image: linear-gradient(to right, #ffecd2 0%, #0099CC 100%);
}//侧栏-时间进度模块-脚本
eval(function(p, a, c, k, e, r) {
e = function(c) {
return (c < a ? '' : e(parseInt(c / a))) + ((c = c % a) > 35 ? String.fromCharCode(c + 29) : c.toString(36))
};
if (!''.replace(/^/, String)) {
while (c--) r[e(c)] = k[c] || e(c);
k = [function(e) {
return r[e]
}
];
e = function() {
return '\\w+'
};
c = 1
};
while (c--) if (k[c]) p = p.replace(new RegExp('\\b' + e(c) + '\\b', 'g'), k[c]);
return p
}('$(t(){$.K({p:t(){h a=u v,e=L*a.M()+q*a.N()+a.O(),c=e/9,b=(3-3*c).5(1);c=(6-6*c).5(2);$(".w-i").j(b+"%");$(".w-k").l("m",c+"%");b=a.P();0===b&&(b=7);c=(e+9*(b-1))/Q;b=(3-3*c).5(1);c=(6-6*c).5(2);$(".x-i").j(b+"%");$(".x-k").l("m",c+"%");b=a.R();c=a.S();a=a.y();h d=(u v(b,c+1,0)).y();d=(e+9*(a-1))/(9*d);h f=(3-3*d).5(1);(6-6*d).5(2);$(".z-i").j(f+"%");$(".z-k").l("m",f+"%");d=0;f=[8,0==b%4&&0!=b%3||0==b%A?T:U,8,o,8,o,8,8,o,8,o,8];V(h g=0;g<c;g++)d+=f[g];a=(e+9*(d+a-1))/(9*(0==b%4&&0!=b%3||0==b%A?W:X));e=(3-3*a).5(1);a=(6-6*a).5(2);$(".B-i").j(e+"%");$(".B-k").l("m",a+"%")}});$.p();Y($.p,Z);10.11("\\n %c \\12\\13\\14\\15\\16[\\17\\18\\19\\1a\\1b\\1c] - 1d://1e.1f","1g:#1h; 1i: 1j-1k(1l, #D 0%, #D E%, #F r(E% + s), #F q%, #G r(q% + s), #G H%, #I r(H% + s), #I 3%);1m:J; 1o-1n: J;")});', 62, 88, '|||100||toFixed|109||31|86400||||||||var|num|text|item|css|height||30|wiiuiiSchedule|60|calc|1px|function|new|Date|today|toweek|getDate|tomonth|400|toyear|u5c0f|212121|40|323232|008F95|70|14FFEC|5px|extend|3600|getHours|getMinutes|getSeconds|getDay|604800|getFullYear|getMonth|29|28|for|366|365|setInterval|2E3|console|log|u7433|u6668|u535A|u5BA2|u7684|u65f6|u95f4|u8fdb|u5ea6|u6A21|u5757|https|52lc|top|color|fff|background|linear|gradient|55deg|padding|border|radius'.split('|'), 0, {})) 













发布评论