
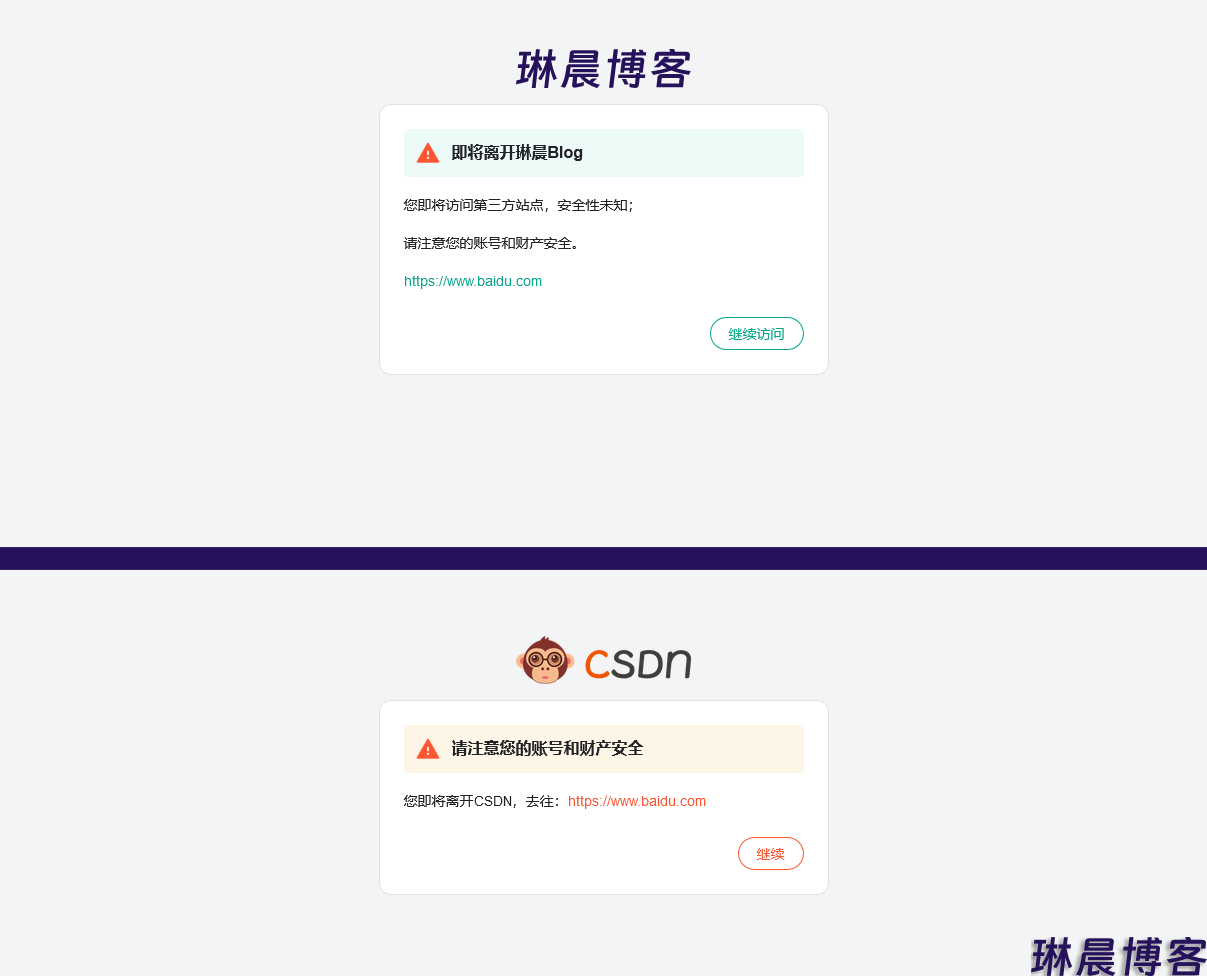
仿的CSDN里的外链中转页面,如上图所示。上面一个是仿的,下面一个是CSDN官方的,除了字和颜色还有LOGO不一样之外其余的哪哪都一样,总要有点区别吧,有点区别但区别不多...
Demo: https://www.baidu.com点击看本站效果
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="referrer" content="always">
<meta name="robots" content="none" />
<title>安全中心 - 琳晨Blog</title>
<style>
html, body {
background: #F3F4F5;
font-family: PingFang SC, Hiragino Sans GB, Arial, Microsoft YaHei, Verdana, Roboto, Noto, Helvetica Neue, sans-serif;
padding: 0;
margin: 0;
height: 100vh;
width: 100vw;
overflow: hidden;
}
a {
text-decoration: none;
}
#linkPage {
height: 100vh;
width: 100vw;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
margin-top: -10%;
}
.content {
width: 450px;
margin: auto;
word-break: break-all;
}
.content .logo-img img {
display: block;
width: 175px;
margin: auto;
margin-bottom: 16px;
}
.content .loading-item {
background: #fff;
padding: 24px;
border-radius: 12px;
border: 1px solid #E1E1E1;
}
.content .flex {
display: flex;
align-items: center;
}
.content .flex-end {
display: flex;
justify-content: flex-end;
align-items: center;
}
.content .tip2 {
background: #ecfaf8;
}
.content .loading-color2 {
color: #09a88c;
}
.content .loading-tip {
padding: 12px;
margin-bottom: 16px;
border-radius: 4px;
}
.content .loading-topic {
font-size: 14px;
color: #222226;
line-height: 24px;
margin-bottom: 24px;
}
.content .loading-img {
width: 24px;
height: 24px;
}
.content .loading-btn {
white-space: nowrap;
font-size: 14px;
color: #09a88c;
border: 1px solid #09a88c;
display: inline-block;
box-sizing: border-box;
padding: 6px 18px;
border-radius: 18px;
margin-left: 8px;
}
.content .cancle-btn {
white-space: nowrap;
font-size: 14px;
color: #c7c7c7;
border: 1px solid #c7c7c7;
display: inline-block;
box-sizing: border-box;
padding: 6px 18px;
border-radius: 18px;
margin-left: 8px;
}
.content .loading-text {
font-size: 16px;
font-weight: 600;
color: #222226;
line-height: 22px;
margin-left: 12px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
@media (max-width: 450px) {
.content {
width: 94%;
}
}
</style>
</head>
<body>
<div id="linkPage" class="link-page">
<div class="content">
<div class="logo-img">
<a href="https://52lc.top/">
<img src="https://52lc.top/resource/image/logo.svg" alt="琳晨Blog">
</a>
</div>
<div class="loading-item loading-others">
<div class="flex loading-tip tip2">
<img class="loading-img" src="https://52lc.top/resource/image/warning.png" alt="warning">
<div class="loading-text">即将离开琳晨Blog</div>
</div>
<div class="loading-topic">
<p>您即将访问第三方站点,安全性未知;</p>
<p>请注意您的账号和财产安全。</p>
<p><a class="loading-color2" id="setUrl">https://www.baidu.com</a></p>
</div>
<div class="flex-end">
<a class="loading-btn" id="setA" href="https://www.baidu.com" target="_self" rel="nofollow">继续访问</a>
</div>
</div>
</div>
</div>
</body>
</html> 












发布评论