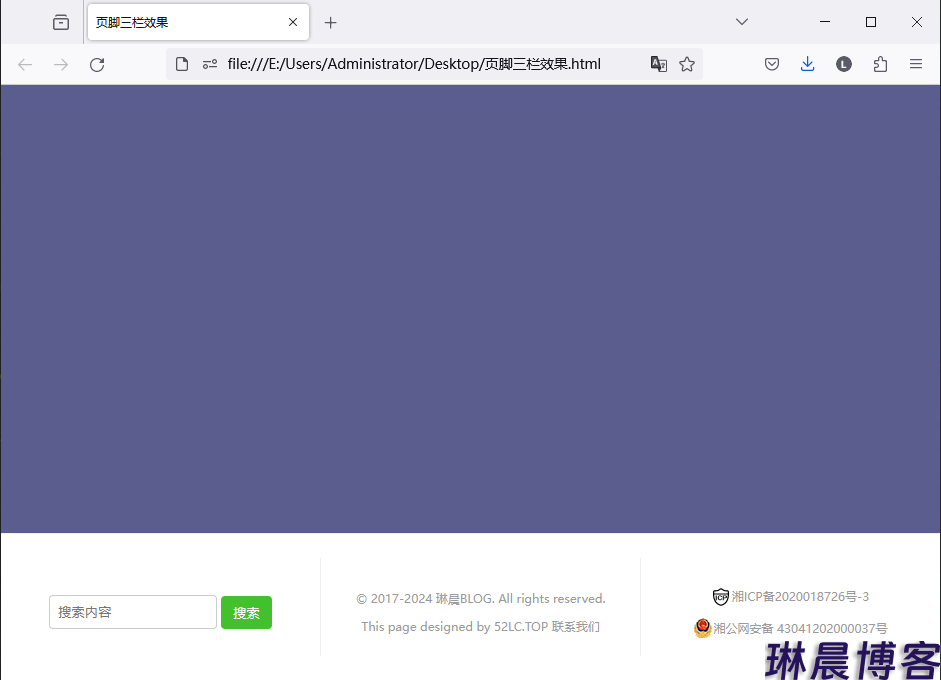
HTML页脚实现三栏效果,移动端两栏效果自适应。JavaScript实现搜索功能,回车搜索功能。

这是我之前为我的另一个网站软件论坛做的一个页面屏蔽功能,所以删除了部分代码,但不影响整体页面和页脚效果。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="content-language" content="zh-cn" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="renderer" content="webkit" />
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>页脚三栏效果</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta name="generator" content="52lc.top @LinChen" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="Shortcut Icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css" media="all" rel="stylesheet">
body {
background: #5B5D8E;
color: #D5D6E2;
font-family:"Microsoft YaHei", "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif;
}
/* 用于a标签的样式,避免发生样式冲突 */
.aaa {
font-size: 12px;
color: #9B9B9B;
text-decoration: none;
/* 添加其他样式,如文本装饰等,根据需要 */
}
/* 如果需要定义不同状态的链接颜色(例如:hover时),可以添加以下样式 */
.aaa:hover {
color: #9B9B9B;
/* 设置鼠标悬停时的颜色 */
text-decoration: underline;
/* 鼠标悬停时重新添加下划线 */
}
.aaa:visited {
color: #9B9B9B;
/* 设置已访问链接的颜色 */
text-decoration: none;
/* 已访问链接去除下划线 */
}
.error-page-logo {
position: absolute;
left: 40px;
top: 40px;
width: 300px;
}
.error {
width: 100%;
max-width: 1440px;
margin: 0 auto;
text-align: center;
}
.error-block {
padding-top: 20px;
padding-bottom: 20px;
}
.main-img {
width: 220px;
}
h3 {
margin: 40px 0 20px 0;
font-weight: bold;
}
.sub-title {
margin: 10px 0 30px 0;
font-size: 14px;
}
.sub-title a {
color: #3194D0;
}
/* a标签按钮 */
.follow {
padding: 13px 0;
width: 160px;
font-size: 15px;
border-radius: 40px;
color: #ffffff;
background-color: #42C02E;
border-color: #42C02E;
display: inline-block;
text-align: center;
vertical-align: middle;
touch-action: manipulation;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
white-space: nowrap;
user-select: none;
text-decoration: none;
}
.follow:hover, .follow:focus {
color: #ffffff;
background-color: #28A014;
border-color: #28A014;
text-decoration: none;
}
.part:nth-child(2) {
border-left: 1px solid #F0F0F0;
border-right: 1px solid #F0F0F0;
}
.part:last-child {
padding: 20px 0;
}
.res-warp {
display: inline-block;
}
.res-warp img {
margin-right: 15px;
width: 80px;
height: 80px;
vertical-align: middle;
}
.res-warp .app, .res-warp .weibo {
width: auto;
height: 60px;
}
.info {
padding-top: 10px;
text-align: left;
vertical-align: middle;
display: inline-block;
}
.info {
font-size: 14px;
}
.info p {
font-size: 12px;
color: #9B9B9B;
}
/* 手机端设置 */
@media (max-width: 768px) {
.error-page-logo, .error-footer {
display: none;
}
.part {
display: none;
/* 隐藏所有格子 */
}
/* 第二个格子 */
.part:nth-child(2) {
display: block;
flex-basis: 100%;
padding: 0px;
/* 根据需要调整填充 */
}
/* 第三个格子 */
.part:nth-child(3) {
display: block;
flex-basis: 100%;
padding: 0px;
/* 根据需要调整填充 */
}
}
.error-footer {
position: fixed;
bottom: 0;
left: 0;
right: 0;
background-color: #fff;
/* 您可以根据需要设置背景颜色 */
border-top: 1px solid #F0F0F0;
padding: 10px 0;
/* 根据需要调整填充 */
text-align: center;
display: flex;
/* 使用Flex布局 */
justify-content: space-between;
/* 水平分散对齐 */
align-items: center;
/* 垂直居中对齐 */
}
.part {
flex-basis: 33%;
padding: 10px;
}
.search-box {
display: flex;
align-items: center;
}
input[type="text"] {
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
outline: none;
}
button[type="submit"] {
background-color: #42C02E;
color: white;
border: none;
border-radius: 4px;
padding: 8px 12px;
margin-left: 4px;
cursor: pointer;
outline: none;
}
button[type="submit"]:hover {
background-color: #28A014;
}
</style>
</head>
<body lang="zh-CN" class="reader-black-font">
<!--
<div class="error">
<div class="error-block">
<h1>{$readdata['title']}</h1>
<h3><img class="main-img" src="/resources/image/violation.png" alt="内容被屏蔽" /></h3>
<div class="sub-title">
此页面内容已被管理员屏蔽,因此你无任何权限可查看本页面详情内容!
</div>
<p> </p>
<a class="follow" href="/">返回首页</a>
-->
<!-- 页面底部代码 -->
<div class="error-footer">
<div class="part">
<div class="info">
<div class="search-box">
<input type="text" id="searchInput" placeholder="搜索内容">
<button type="submit" onclick="performSearch()">搜索</button>
</div>
<script>
function performSearch() {
// 获取用户输入的搜索内容
var searchContent = document.getElementById('searchInput').value;
// 确保搜索内容不为空
if (searchContent.trim() !== "") {
// 构建目标搜索页面的URL
var searchUrl = "https://52lc.top/search.php?q=" + encodeURIComponent(searchContent);
// 在新标签页中打开目标搜索页面
window.open(searchUrl, "_blank");
} else {
alert("请输入搜索内容");
}
}
// 获取输入框元素
var searchInput = document.getElementById('searchInput');
// 监听输入框的键盘事件
searchInput.addEventListener('keyup', function (event) {
// 检查是否按下了回车键(keyCode 13 表示回车键)
if (event.keyCode === 13) {
// 获取用户输入的搜索内容
var searchContent = searchInput.value.trim();
// 确保搜索内容不为空
if (searchContent !== "") {
// 构建目标搜索页面的URL
var searchUrl = "https://52lc.top/search.php?q=" + encodeURIComponent(searchContent);
// 在新标签页中打开目标搜索页面
window.open(searchUrl, "_blank");
} else {
alert("请输入搜索内容");
}
// 清空输入框
searchInput.value = "";
}
});
</script>
</div>
</div>
<div class="part">
<div class="info">
<p align="center">© 2017-2024 <a class="aaa" href="https://52lc.top">琳晨BLOG</a>. All rights reserved.</p>
<p align="center">This page designed by 52LC.TOP <a class="aaa" href="/" target="_blank" title="联系我们">联系我们</a>
</p>
</div>
</div>
<div class="part">
<div class="info">
<p align="center">
<img src="https://52lc.top/resource/image/icp.svg" alt="ICP备案" style="width: 20px; height: 20px; vertical-align:middle" /><a class="aaa" style="vertical-align:middle" href="https://beian.miit.gov.cn" rel="nofollow" target="_blank" title="湘ICP备2020018726号-3">湘ICP备2020018726号-3</a>
</p>
<p align="center">
<img src="https://52lc.top/resource/image/gongan.png" alt="公安备案" style="width: 20px; height: 20px; vertical-align:middle" /><a class="aaa" style="vertical-align:middle" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=43041202000037" rel="nofollow" target="_blank" title="湘公网安备 43041202000037号">湘公网安备 43041202000037号</a>
</p>
</div>
</div>
</div>
</body>
</html>
<!--This page designed by https://52lc.top --> 













发布评论